99 Time-Saving WordPress Keyboard Shortcuts You Should Know

It can take a lot of work to design, write, and edit new content for your website. In the process, you may not realize that you’re wasting time by needlessly moving your hand to and from your mouse. By not optimizing the way you use your computer, you likely won’t be as productive as you want to be.
Fortunately, WordPress supports many keyboard shortcuts. These are specific key combinations that simplify many essential tasks. By learning these shortcuts, you can edit text, adjust formatting, and even moderate comments much more quickly.
In this post, we’ll discuss why you might consider using WordPress keyboard shortcuts. Then, we’ll list some of the best ways to improve efficiency in your workflow. Let’s get started!
Why You Should Consider Using WordPress Keyboard Shortcuts
Whether you’re a beginner or a seasoned developer, working in a WordPress dashboard can be time-intensive. After writing blog posts or designing new pages, you may not have a lot of time to complete other important tasks.
To help you boost productivity in your workflow, you can start using keyboard shortcuts. Essentially, this involves using key combinations to quickly perform certain actions.
With keyboard shortcuts, you can avoid moving your hands back and forth from your mouse. Instead, you can simply rest your hands on your keyboard.
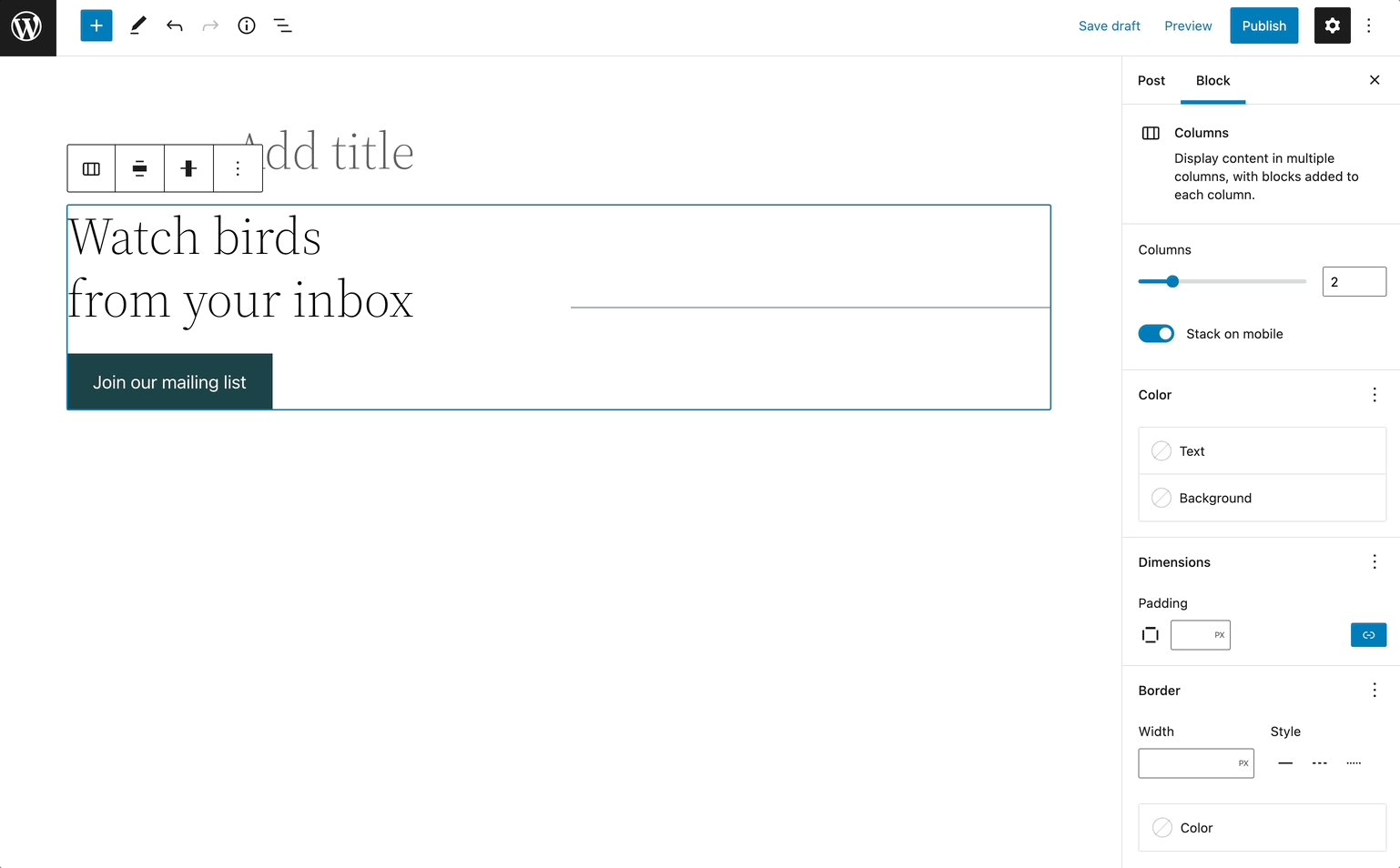
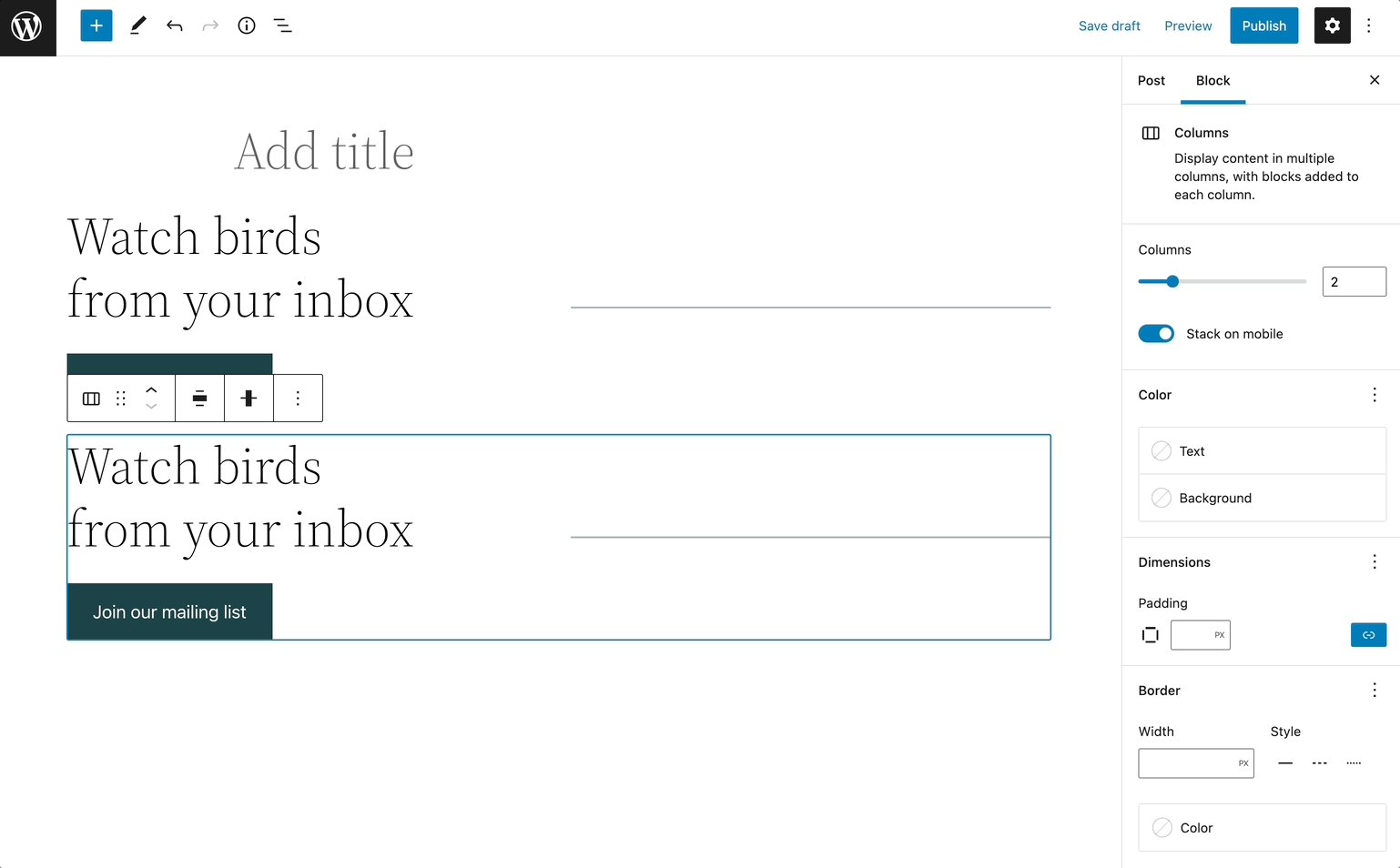
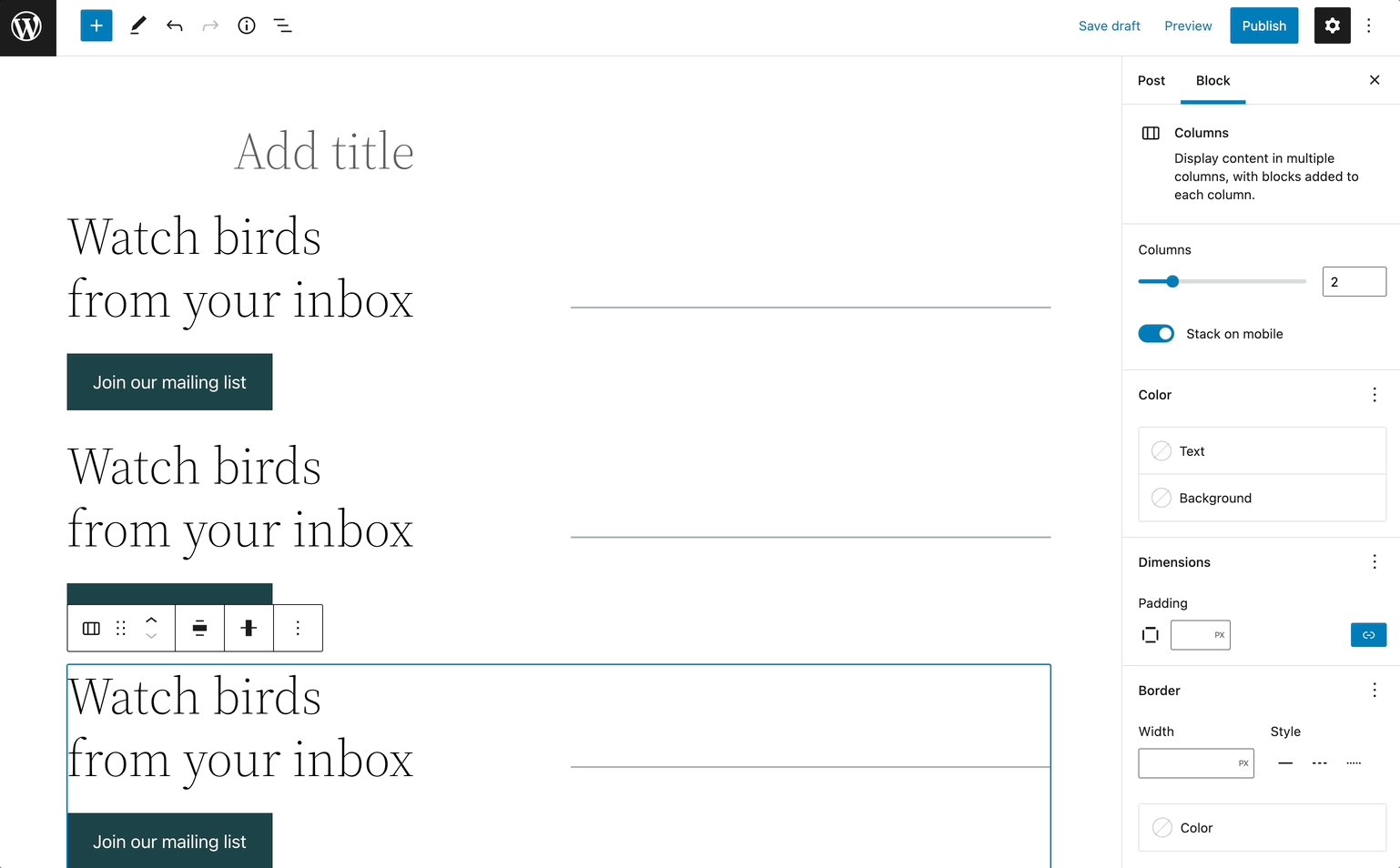
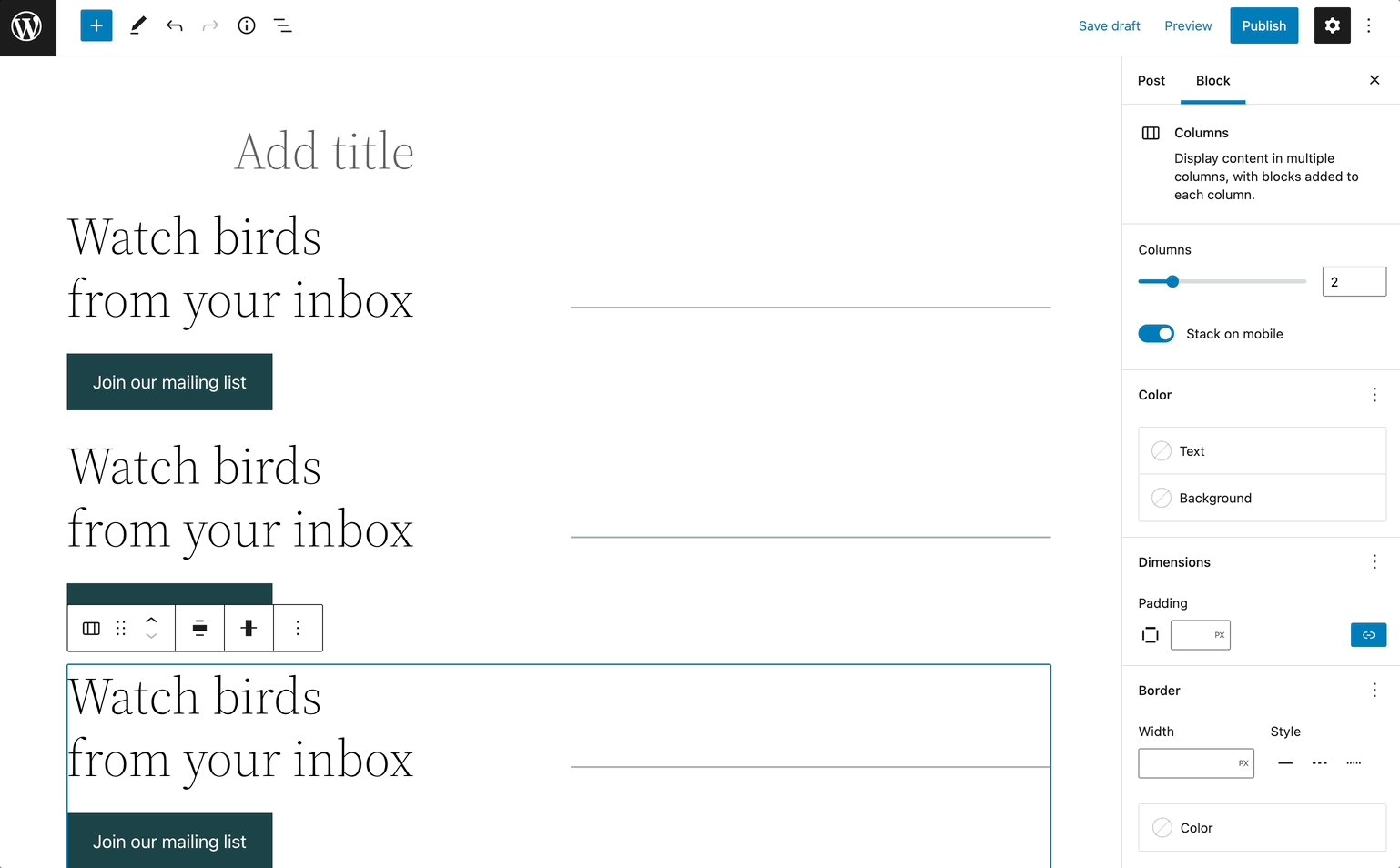
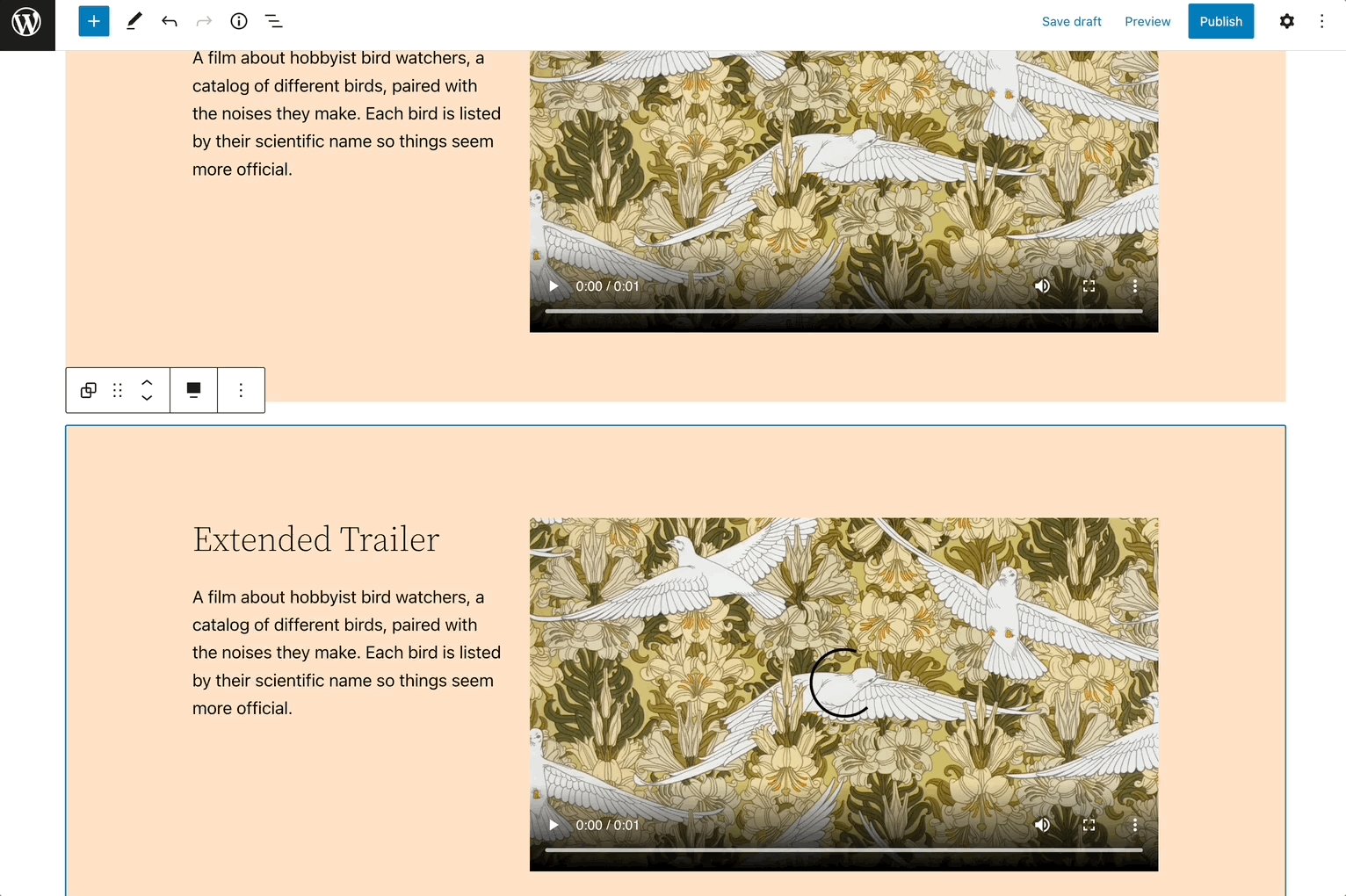
For example, you can use Ctrl + Shift + D in the Block Editor. This combination will quickly and easily duplicate a block:

You might think that learning new shortcuts may be a waste of time. However, it can ultimately help you publish more content in less time.
The Best Time-Saving WordPress Keyboard Shortcuts
Now that you know how keyboard shortcuts can benefit your workflow, it’s time to learn some of them! Since there are many options to choose from, you may easily become overwhelmed. However, you can simply pick a few that will best suit the tasks you’re working on.
WordPress Keyboard Shortcuts for Editing
As a blogger, one of the most important areas of your WordPress dashboard is the post or page editor. Fortunately, WordPress supports many keyboard shortcuts for the editing process. Whether you’re using the old Classic Editor or the Block Editor, you can use these shortcuts to improve your efficiency.
Keep in mind that your button combinations will vary depending on your computer’s operating system. For Mac users, you’ll enter Command (⌘) + letter’, while Windows and Linux will use ‘Ctrl + letter’.
Here are some editing shortcuts for Mac users:
- Command (⌘) + C = Copy
- Command (⌘) + V = Paste
- Command (⌘) + A = Select all
- Command (⌘) + X = Cut
- Command (⌘) + Z = Undo
- Command (⌘) + Y = Redo
- Command (⌘) + B = Bold
- Command (⌘) + I = Italic
- Command (⌘) + U = Underline
- Command (⌘) + K = Insert/edit link
- Ctrl + Option (alt ⌥) + L = Align left
- Ctrl + Option (alt ⌥) + M = Insert image
- Ctrl + Option (alt ⌥) + O = 1. List
If you want to do these tasks with a Windows computer, here are the shortcuts you could use:
- Ctrl + C = Copy
- Ctrl + V = Paste
- Ctrl + A = Select all
- Ctrl + X = Cut
- Ctrl + Z = Undo
- Ctrl + Y = Redo
- Ctrl + B = Bold
- Ctrl + I = Italic
- Ctrl + U = Underline
- Ctrl + K = Insert/edit link
- Alt + Shift (⇧) + L = Align left
- Alt + Shift (⇧) + M = Insert image
- Alt + Shift (⇧) + O = 1. List
Using any of these shortcuts, you can improve your editing skills and become more efficient:

Although we’ve listed some of the best editing shortcuts, they’re by no means the only ones. Make sure to check out the full list in WordPress’s documentation!
WordPress Keyboard Shortcuts for Managing Comments
If you accept user comments on your site, you’ll want to find easy ways to navigate them. While you can use keyboard shortcuts to manage comments, this feature won’t be automatically enabled in the default WordPress settings.
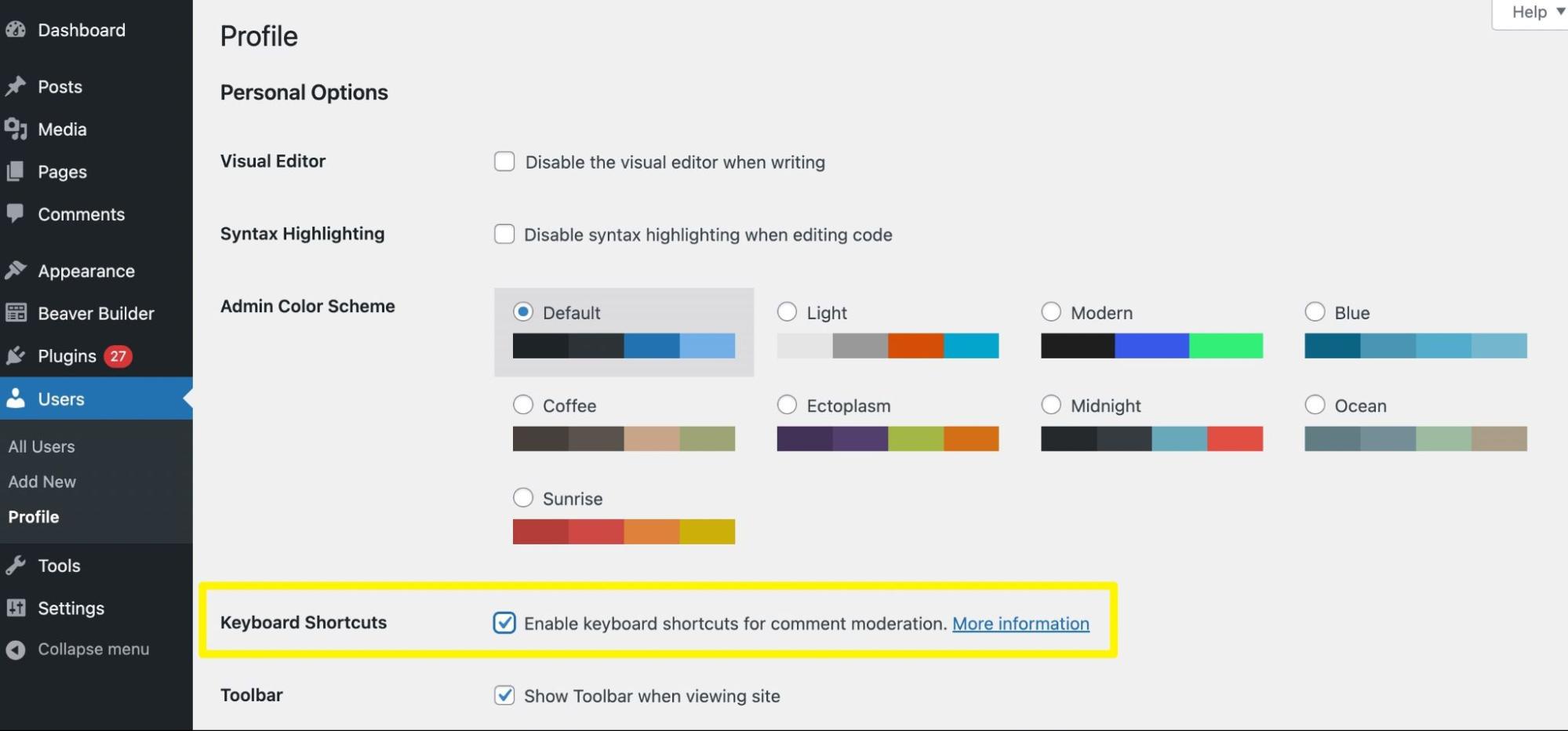
Therefore, you’ll need to go to Users > Profile and check the box next to Enable keyboard shortcuts for comment moderation:

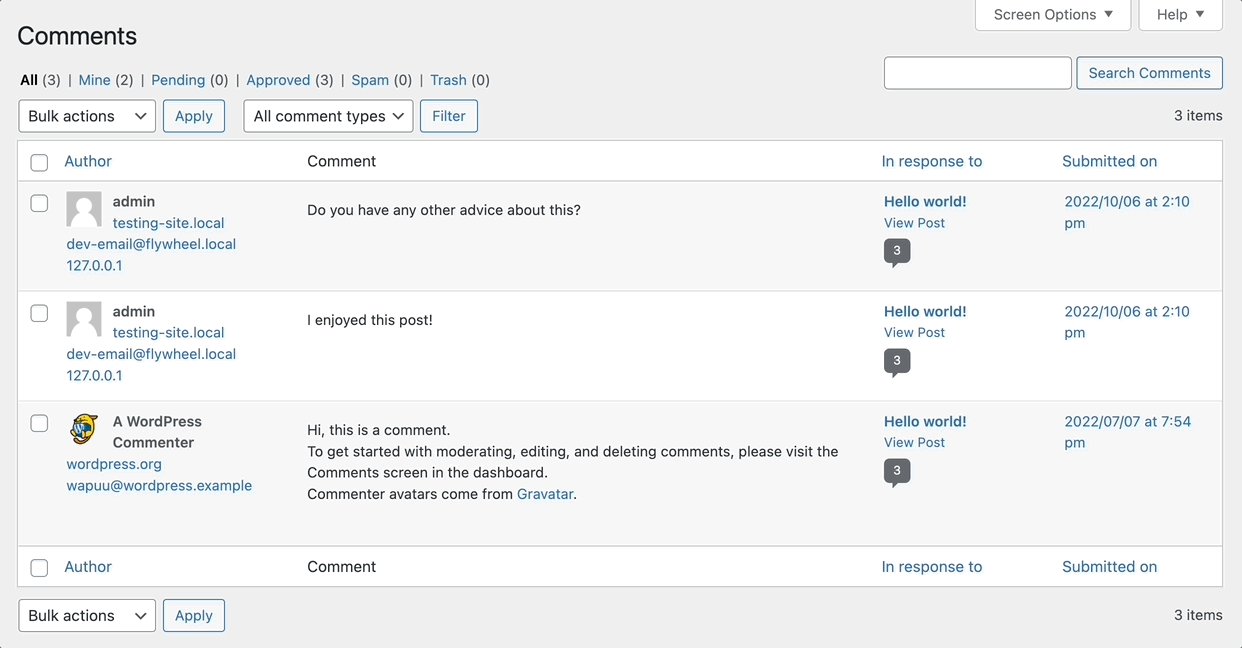
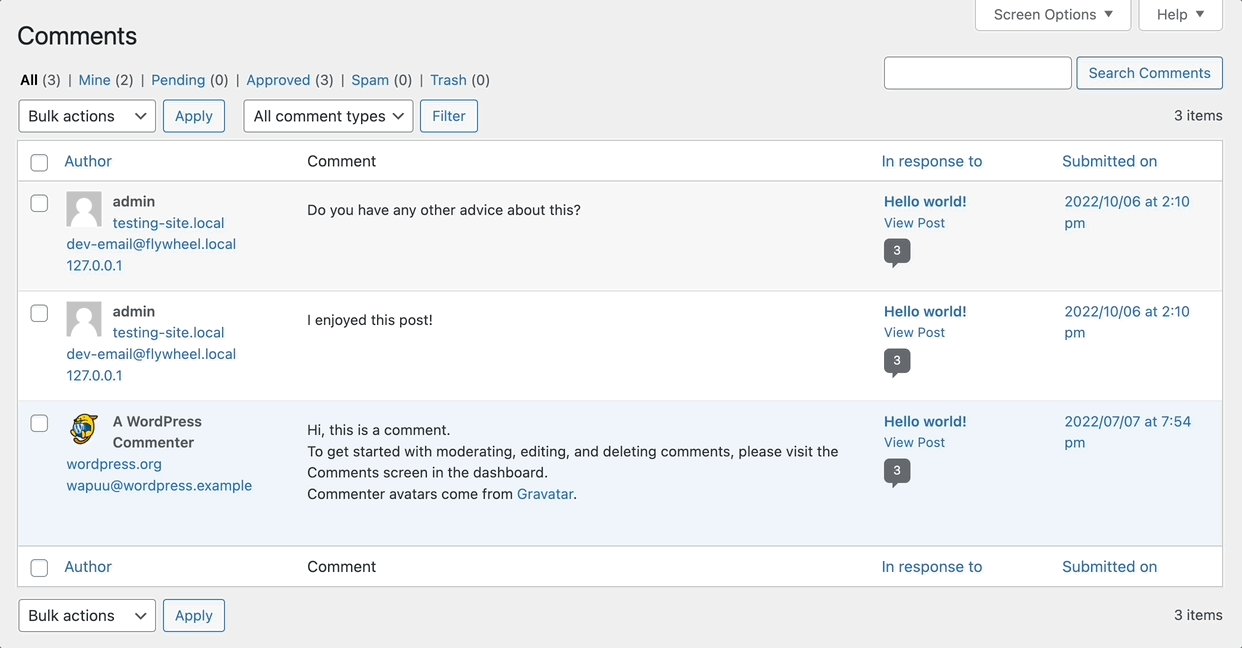
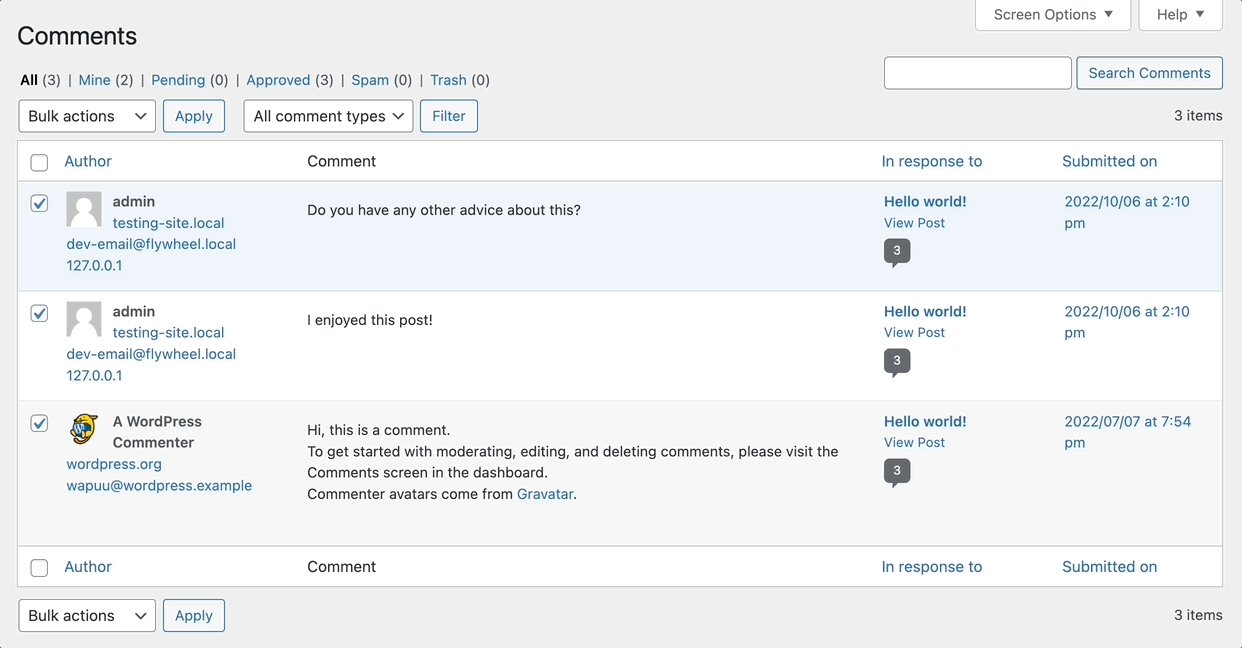
After you update these profile settings, you can visit the Comments page. Here, you can press J or K to select the first comment.
Here’s how you can navigate through your comments:
- J = Move selection down
- K = Move selection upwards
- X = Add a checkmark to a comment
If you need to perform certain actions, here are some additional comment shortcuts:
- A = Approve a comment
- S = Mark as spam
- D = Move to trash
- Z = Restore a comment from the trash
- U = Unapprove a comment
- R = Reply to comment
- Q = Quick edit
- E = Open comment editing screen
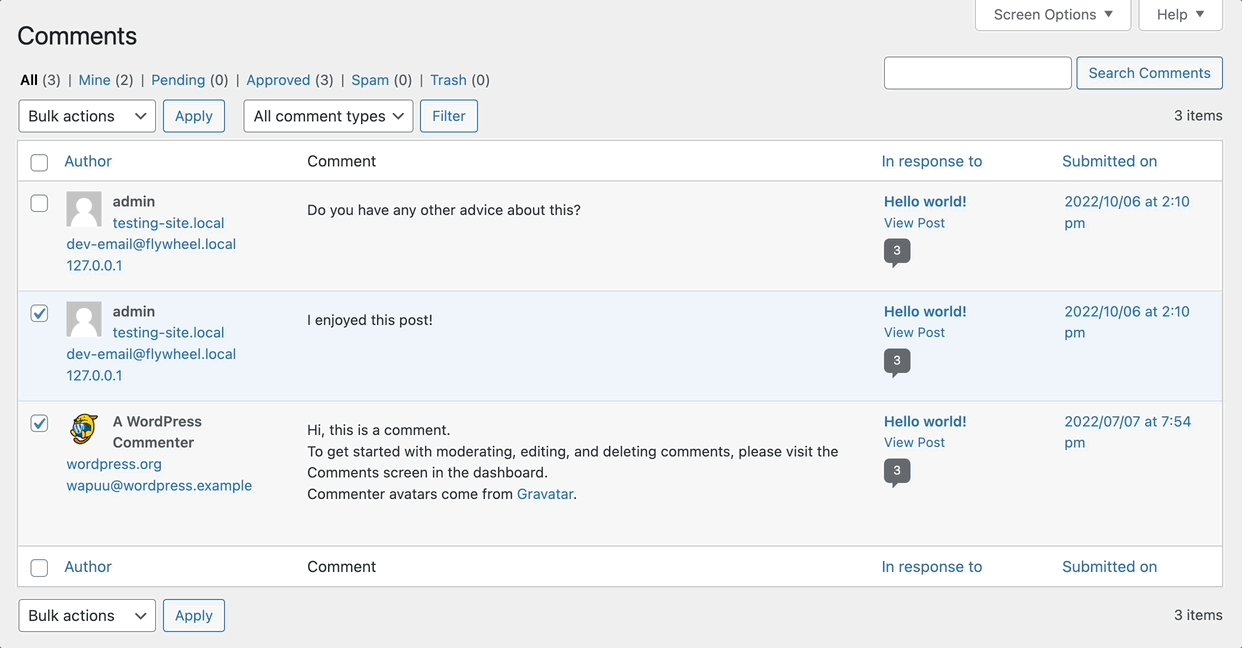
After you select multiple comments, you can use keyboard shortcuts for bulk actions:
- Shift + X = Add or remove checkmark for all comments
- Shift + A = Approve checked comments
- Shift + S = Mark checked comments as spam
- Shift + D = Delete checked comments
- Shift + U = Unapprove checked comments
- Shift + T = Move checked comments to trash
- Shift + Z = Restore checked comments from trash
Here’s how some of these shortcuts work in action:

By learning these simple shortcuts, you can more easily manage your website’s comments section. This can benefit sites with a large audience since you’ll have to moderate a large number of replies.
Get Content Delivered Straight to Your Inbox
Subscribe to our blog and receive great content just like this delivered straight to your inbox.
The Best WordPress Keyboard Shortcuts for the Block Editor
WordPress still supports keyboard shortcuts for its Classic Editor, but chances are you’ve upgraded to the Block Editor. Otherwise known as Gutenberg, this tool enables you to create posts and pages using feature-packed content blocks. With this latest update, WordPress has also created new keyboard shortcuts.
Global WordPress Keyboard Shortcuts
It’s important to note that many of the previously mentioned keyboard shortcuts will still work in the Block Editor. However, you can learn Gutenberg-specific shortcuts to easily navigate the new editing interface.
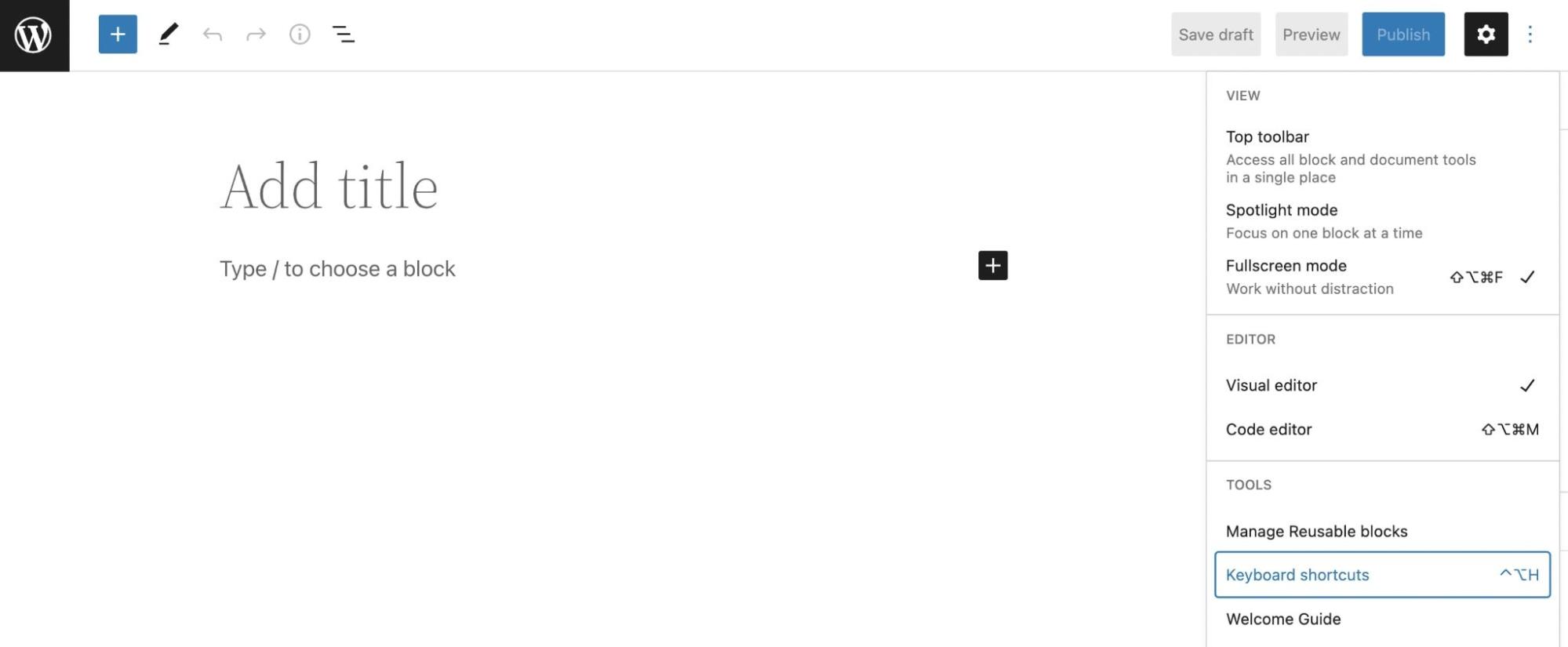
To make this learning process easier, WordPress has included a list of these shortcuts in the Block Editor. Once you add a new post or page, click on the three-dot icon and select Keyboard Shortcuts:

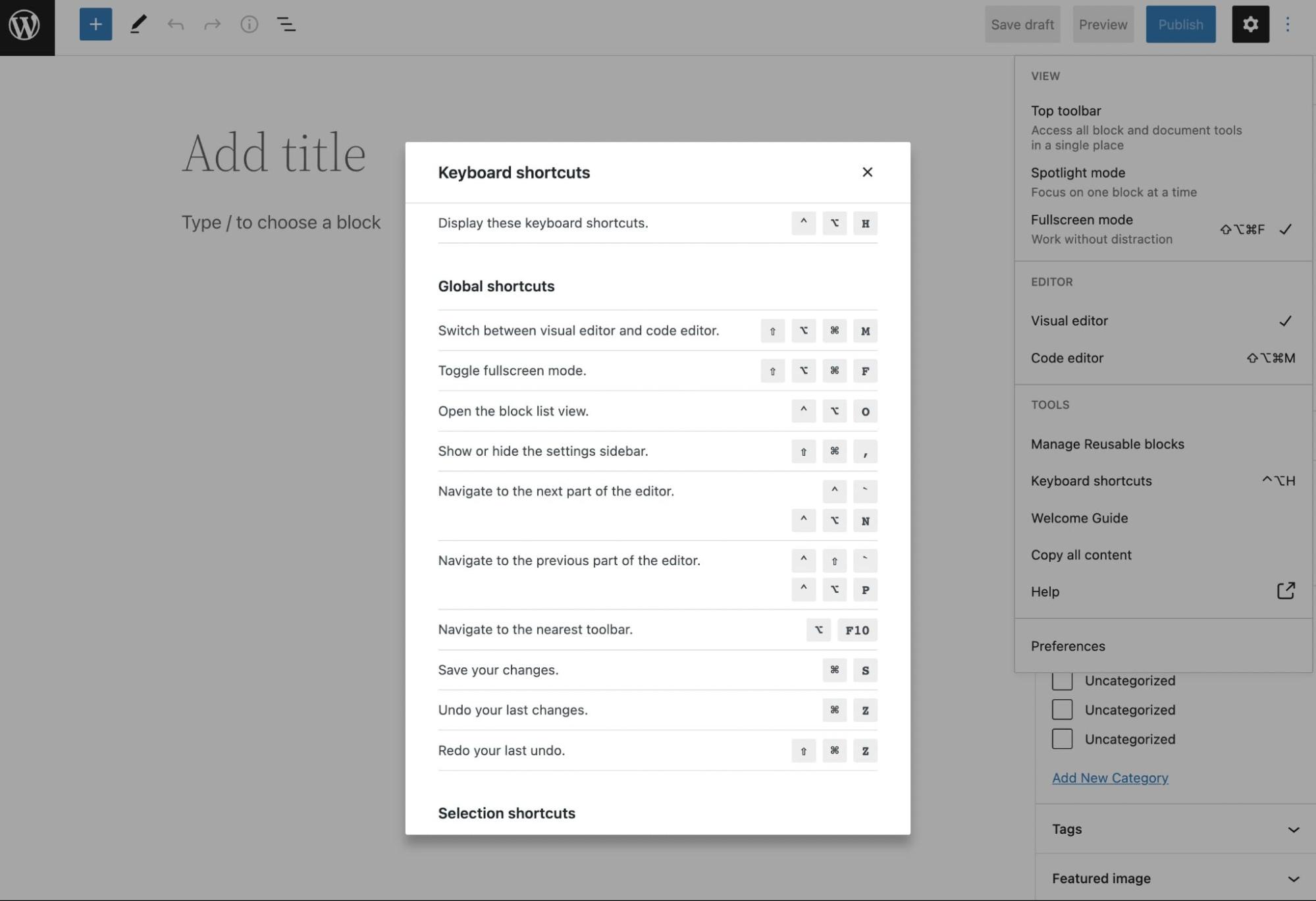
This will display a pop-up window with all the Block Editor shortcuts for your operating system. You can refer to them at any time:

Let’s go over the general options for Gutenberg. If you’re a Windows user, here are some Global shortcuts you can use:
- Ctrl + Shift + Alt + M = Switch back and forth between the Classic and Block Editors
- Ctrl + Shift + Alt + F = Toggle fullscreen mode
- Shift + Alt + O = Open block list view
- Ctrl + Shift + , = Display or hide settings sidebar
- Ctrl + ` + Shift + Alt + N = Go to the next part of the editor
- Ctrl + Shift + ` or Shift + Alt + P = Go to the previous part of the editor
- Alt + F10 = Go to the nearest toolbar
- Ctrl + S = Save changes
- Ctrl + Z = Undo changes
- Ctrl + Shift + Z = Redo an undo
Here are the Mac versions of these Gutenberg shortcuts:
- ⇧ + ⌥ + ⌘ + M = Switch back and forth between the Classic and Block Editors
- ⇧ + ⌥ + ⌘ + F = Toggle fullscreen mode
- ⌃ + ⌥ + O = Open block list view
- ⇧ + ⌘ + , = Display or hide settings sidebar
- ⌃ + ` or ⌃ + ⌥ + N = Go to the next part of the editor
- ⌃ + ⇧ + ` or ⌃ + ⌥ + P = Go to the previous part of the editor
- ⌥ + F10 = Go to the nearest toolbar
- ⌘ + S = Save changes
- ⌘ + Z = Undo changes
- ⇧ + ⌘ + Z = Redo an undo
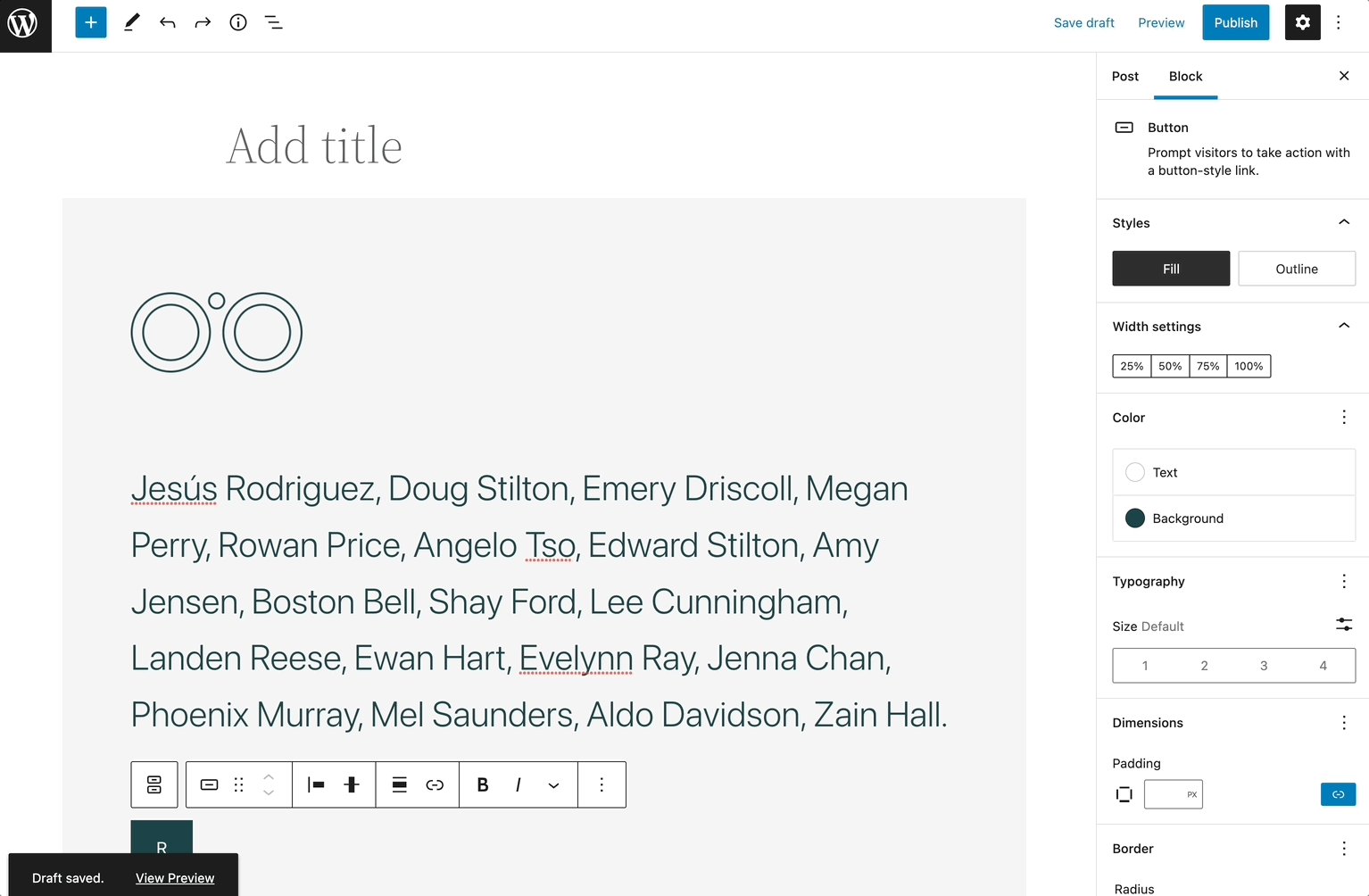
For example, we used some Global shortcuts to open the sidebar, undo changes, and save the article draft:

As you can see, keyboard shortcuts can speed up your workflow if you use them properly!
WordPress Keyboard Shortcuts for Selection
In the Block Editor, you can also use shortcuts to select specific text or blocks. This way, you won’t have to use your trackpad or mouse to highlight the right content.
With a Windows or Linux operating system, you can use these selection shortcuts:
- Ctrl + A = Select all text or blocks
- Escape = Clear selection
- Double escape = Unselect the selected blocks
Alternatively, Mac users will have these options:
- ⌘ + A = Select all text or blocks
- Escape = Clear selection
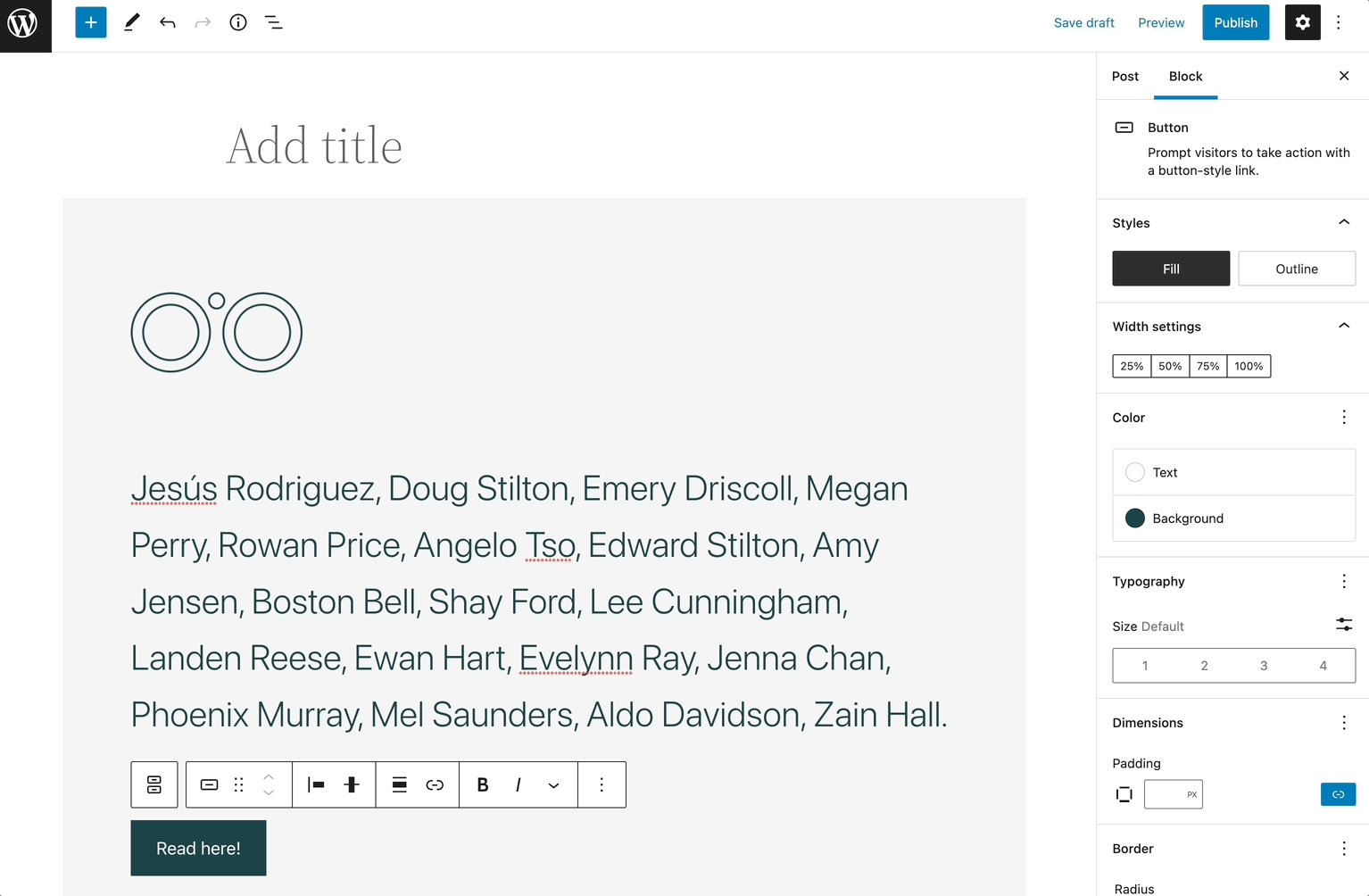
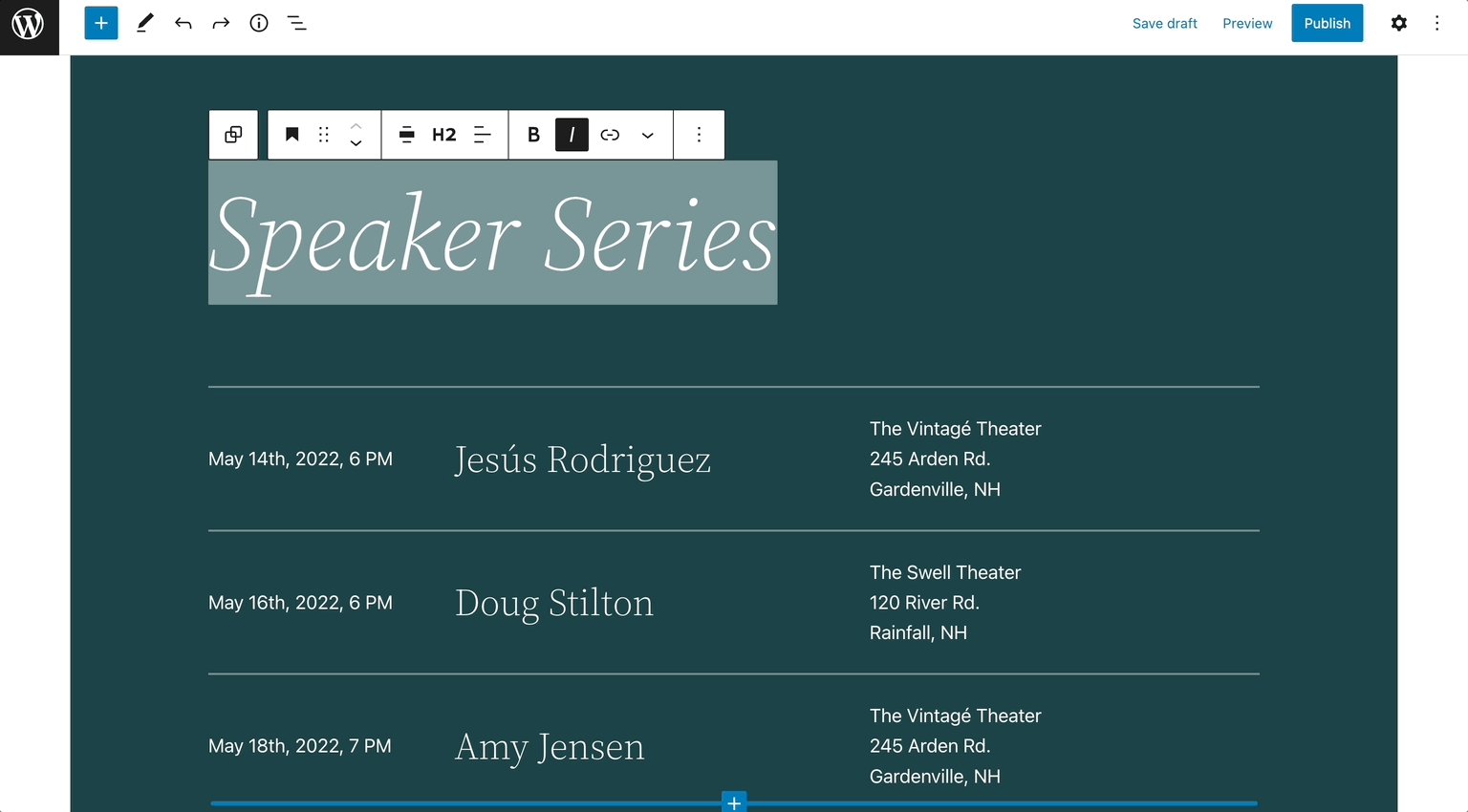
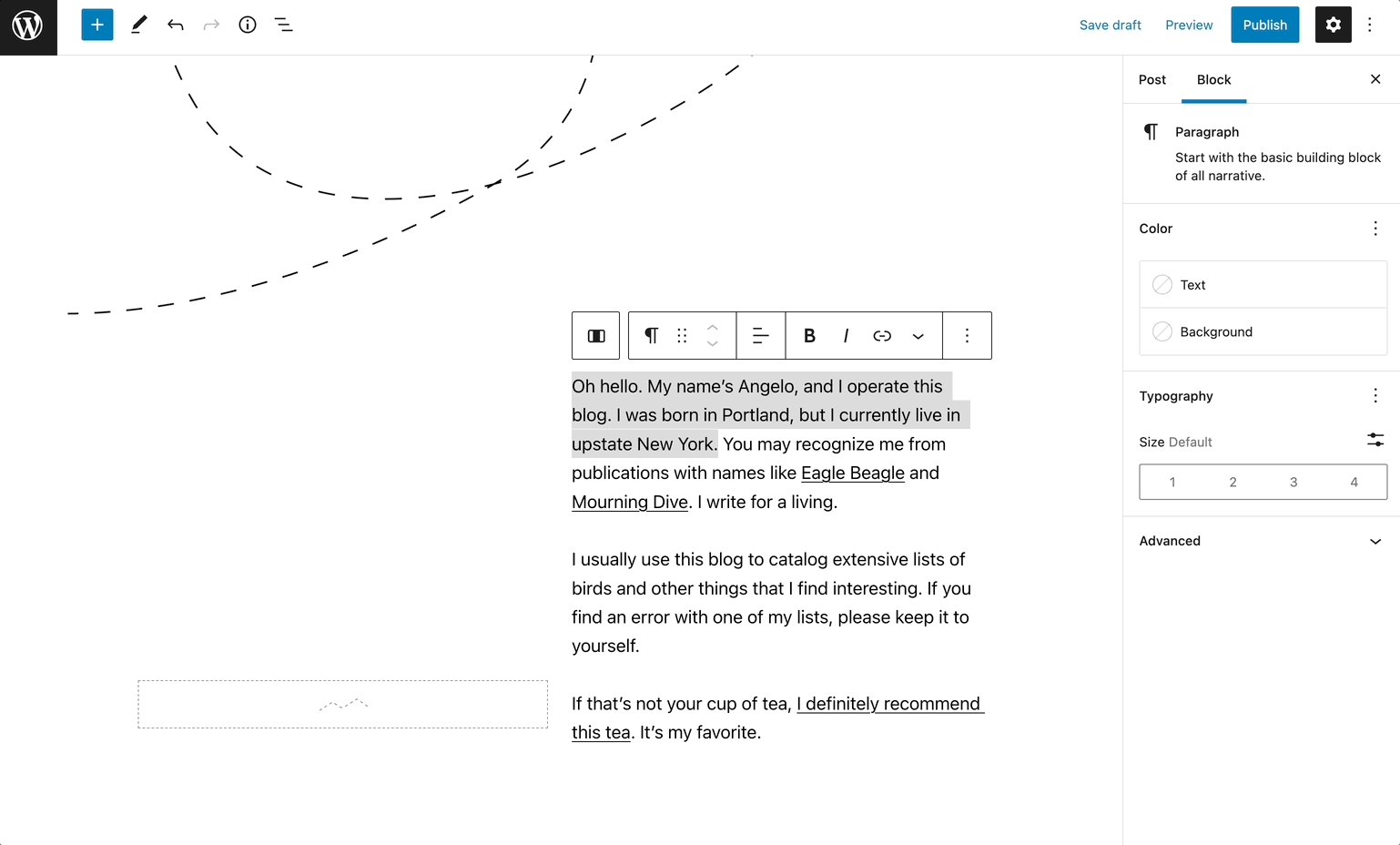
These may not seem like the most useful shortcuts, but they can play an important role in the editing process. Without needing to move your hands away from the keyboard, you can select the text, then proceed to delete it or edit its formatting:

Once you’ve memorized these simple selection shortcuts, you can start learning more complex ones!
WordPress Keyboard Shortcuts to Manage Blocks
Next, let’s discuss some different ways you can manage blocks with keyboard shortcuts. These enable you to easily duplicate blocks, move them, or remove them altogether.
Here are all the block shortcuts for Windows:
- Ctrl + Shift + D = Duplicate selected block
- Double escape = Unselect selected blocks
- Shift + Alt + Z = Remove selected blocks
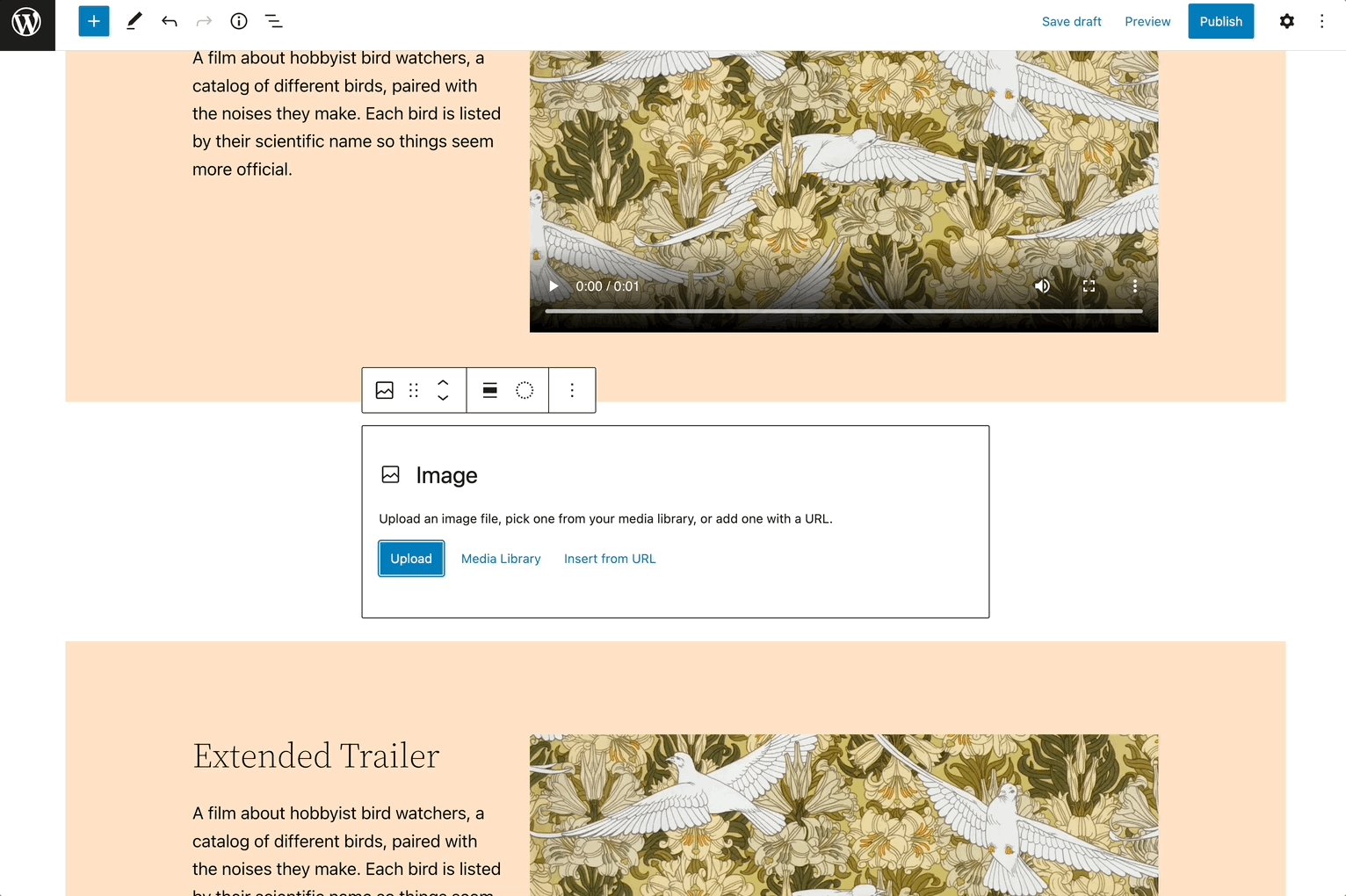
- Ctrl + Alt + T = Insert new block before selected block
- Ctrl + Alt + Y = Insert new block after selected block
- Del / backspace = Delete multiple selected blocks
- Ctrl + Shift + Alt + T = Move selected block up
- Ctrl + Shift + Alt + Y = Move selected block down
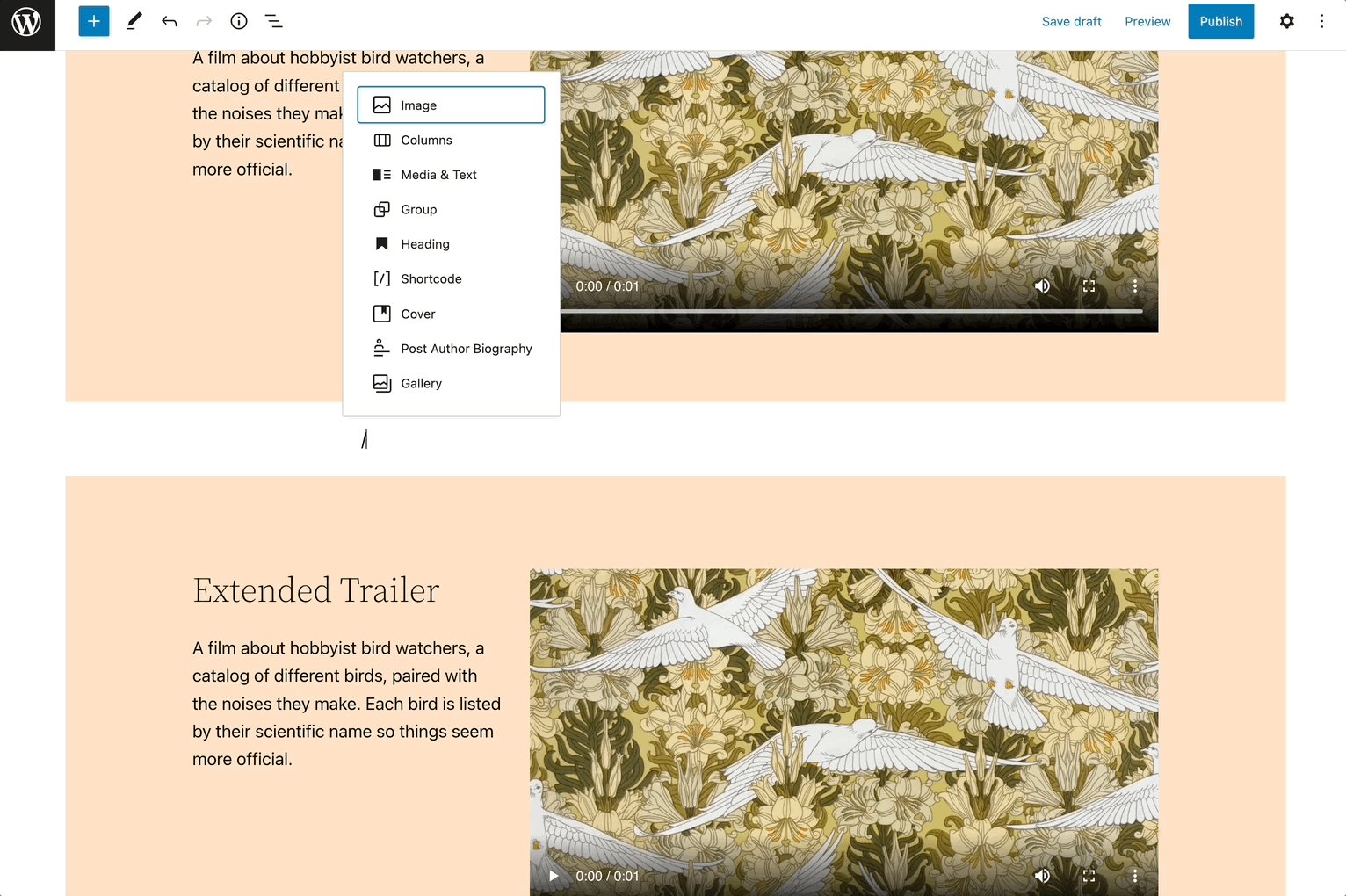
- / = Change block type after adding a new paragraph
For Mac users, here’s what you would use instead:
- ⇧ + ⌘ + D = Duplicate selected block
- Double escape = Unselect selected blocks
- ⌃ + ⌥ + Z = Remove selected blocks
- ⌥ + ⌘ + T = Insert new block before selected block
- ⌥ + ⌘ + Y = Insert new block after selected block
- Del / backspace = Delete multiple selected blocks
- ⇧ + ⌥ + ⌘ + T = Move selected block up
- ⇧ + ⌥ + ⌘ + Y = Move selected block down
- / = Change block type after adding a new paragraph
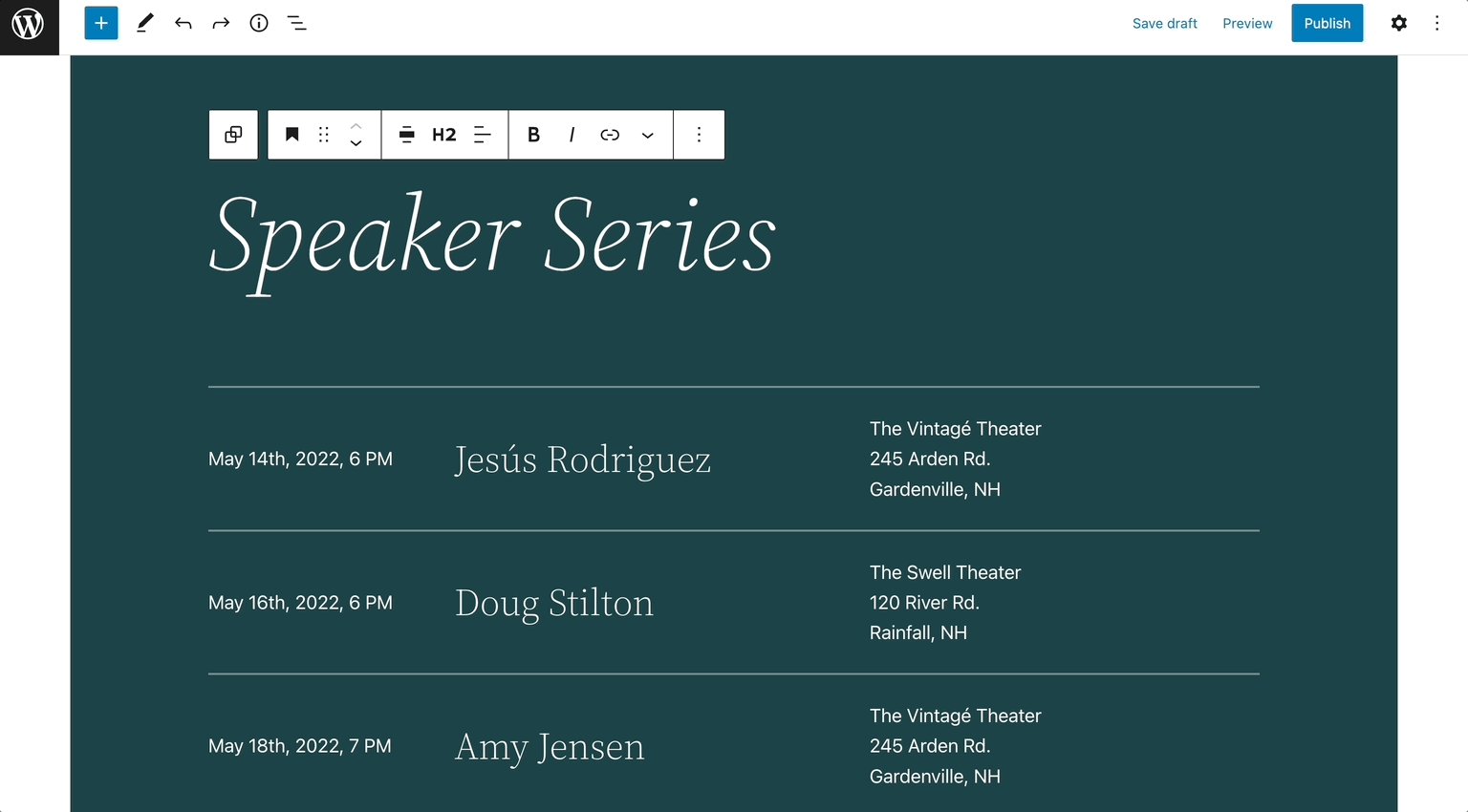
These shortcuts may seem complicated, but over time they’ll become muscle memory. Eventually, you’ll be able to edit blocks very quickly:

If you’ve ever been frustrated with having to scroll through all the available blocks before you find the right one, you should consider using block keyboard shortcuts. These can help you add the right layout without sacrificing valuable time!
WordPress Keyboard Shortcuts to Edit Text Formatting
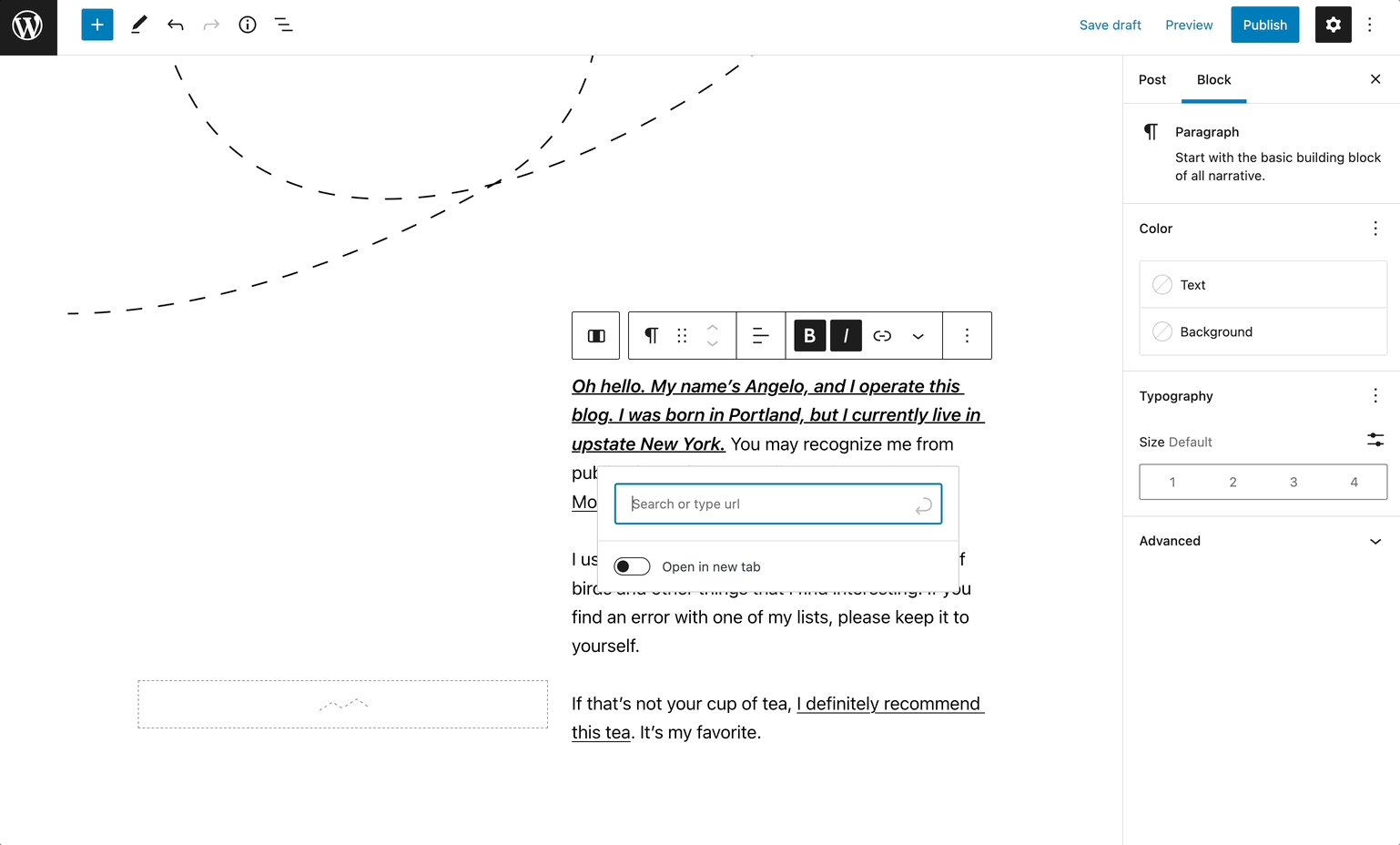
You can also use keyboard shortcuts to edit text. For instance, you might bold, italicize, or underline certain words. You can also use them to add or remove links.
Here are all the text formatting shortcuts for Windows users:
- Ctrl + B = Bold text
- Ctrl + I = Italicize text
- Ctrl + U = Underline text
- Ctrl + K = Convert text into a link
- [[ = Add a link
- Ctrl + Shift + K = Remove a link
If you have a Mac, you’ll need to use these keyboard shortcuts:
- ⌘ + B = Bold text
- ⌘ + I = Italicize text
- ⌘ + U = Underline text
- ⌘ + K = Convert text into a link
- [[ = Add a link
- ⇧ + ⌘ + K = Remove a link
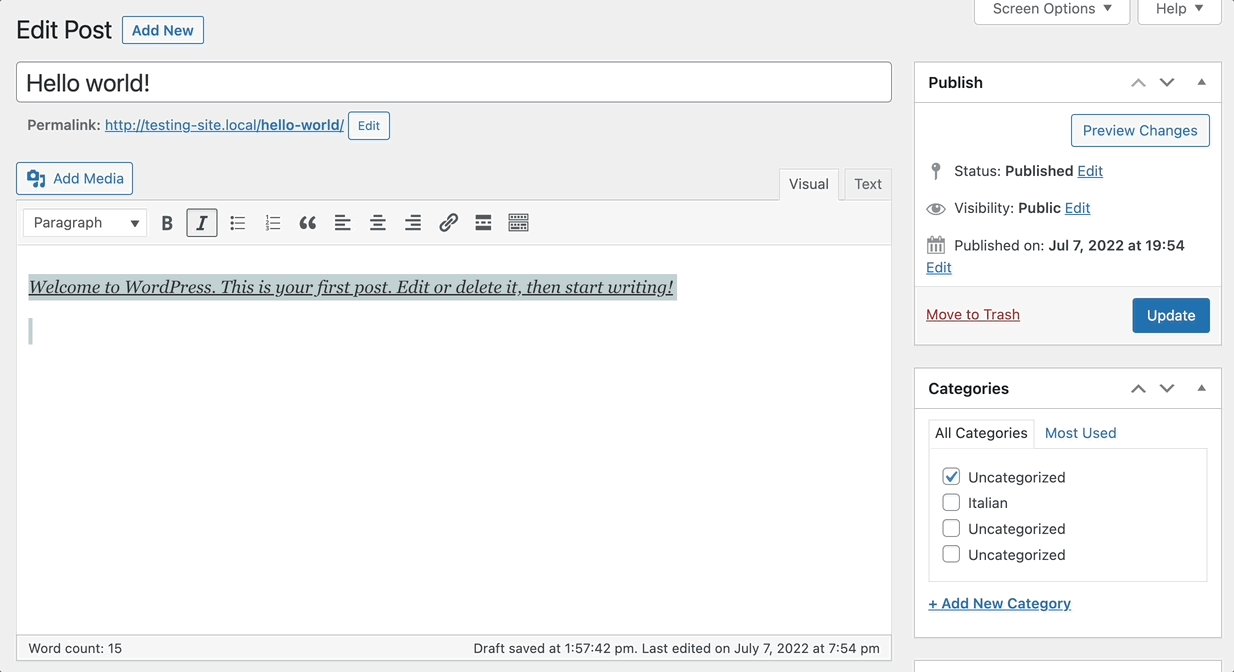
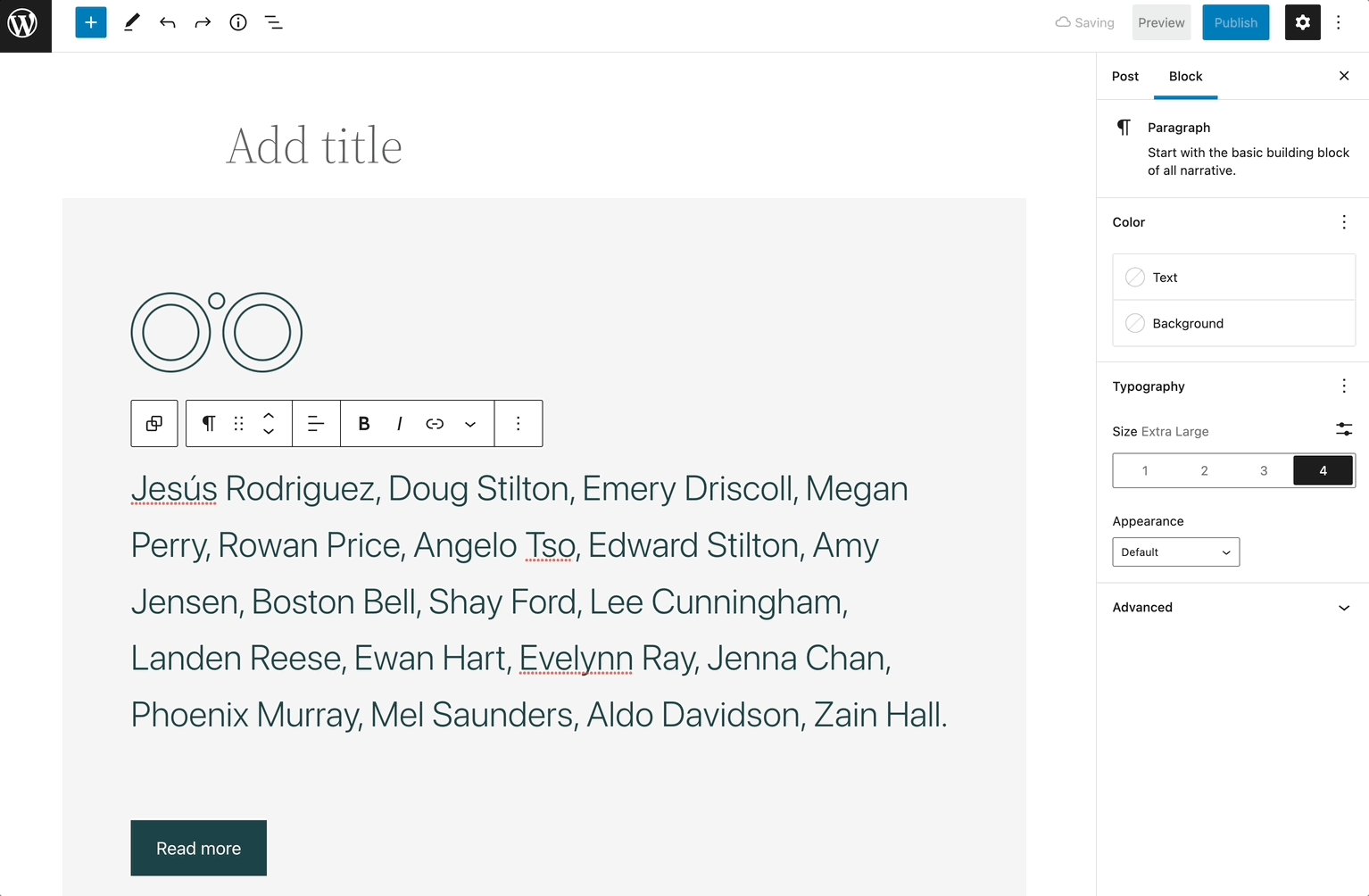
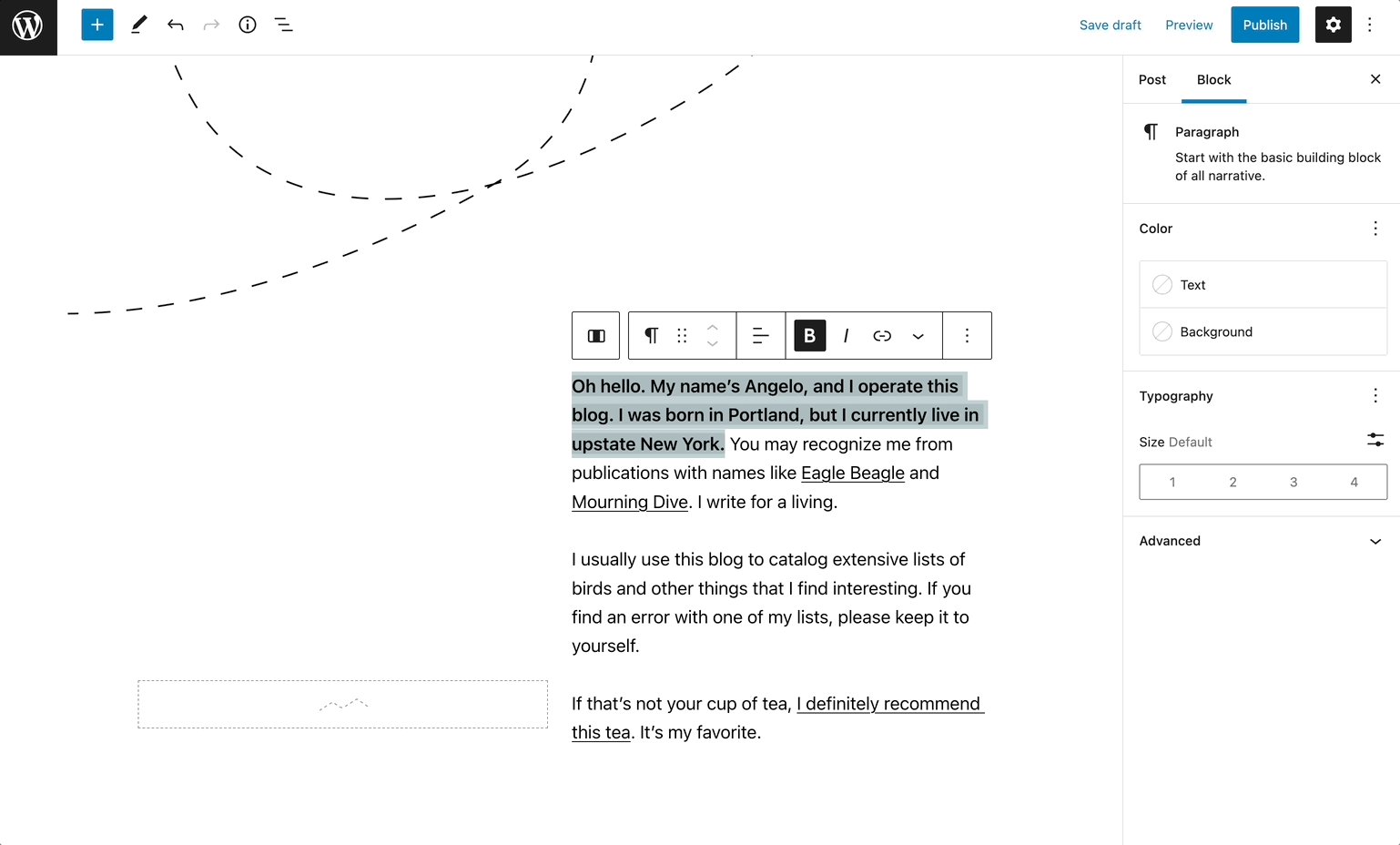
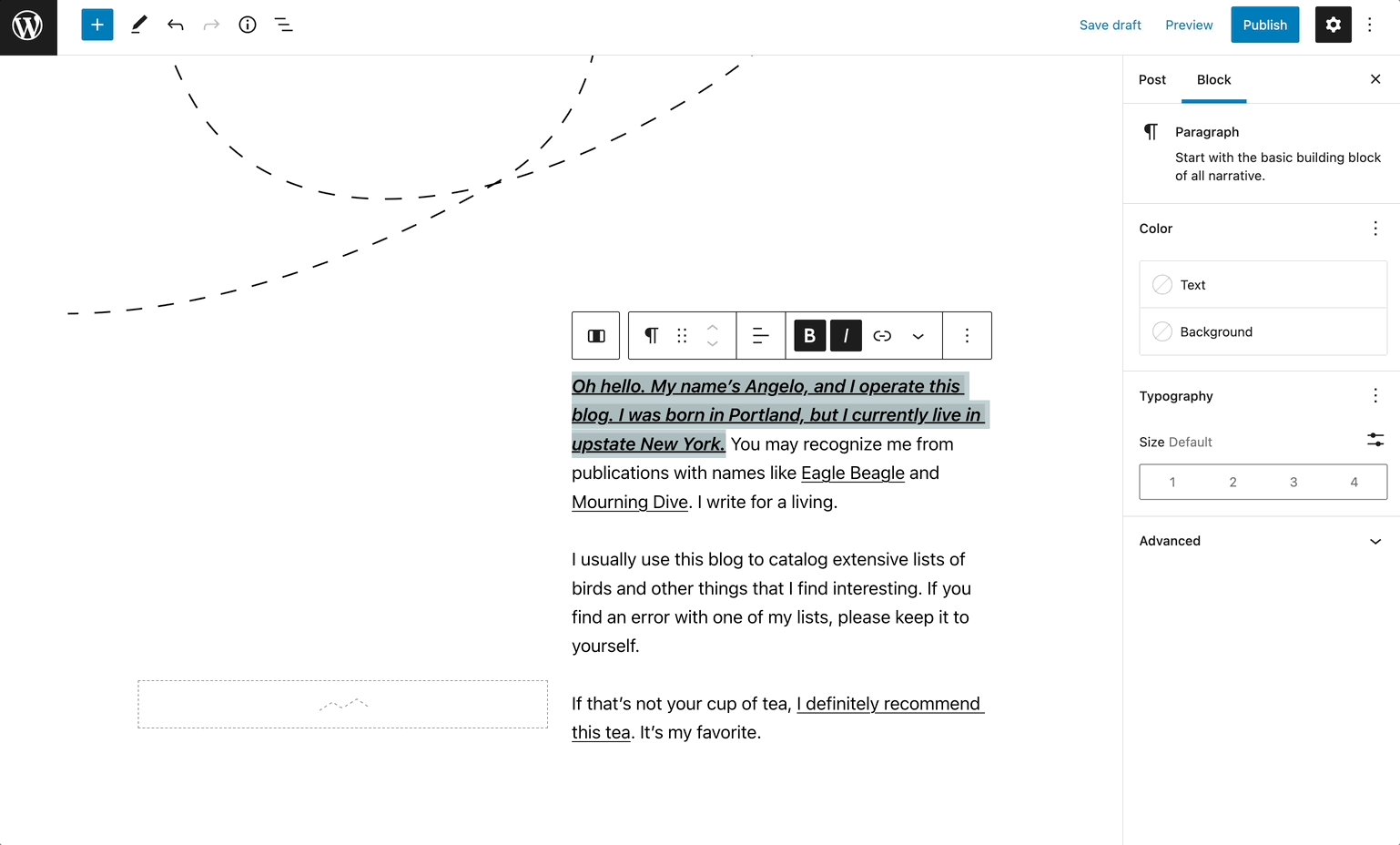
To use these shortcuts, you’ll simply need to have some text already selected. Then, you can make your edits:

Although it’s already fairly easy to stylize text in WordPress, learning these keyboard shortcuts can speed up your workflow!
Maximize WordPress Productivity
At first, you may find it difficult to memorize keyboard shortcuts in WordPress. However, shortcuts can simplify your workflow and boost productivity once you start using them frequently.
Whether you’re using a Windows or macOS operating system, you can learn specific keyboard shortcuts to make your WordPress dashboard easier to use. For example, you can use them to duplicate blocks, format text, manage comments, and more.
Since WordPress offers many easy-to-use keyboard shortcuts, you may want to consider migrating your website to this platform. Fortunately, our DreamPress managed hosting plans include free automatic migrations to ease this transition!
Do More with DreamPress
DreamPress Plus and Pro users get access to Jetpack Professional (and 200+ premium themes) at no added cost!
